|
仭 |
仭 |
|
|
仭 |
仭 |
仭 |
|
仭 |
仭 |
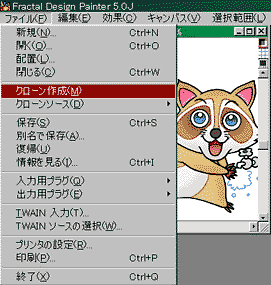
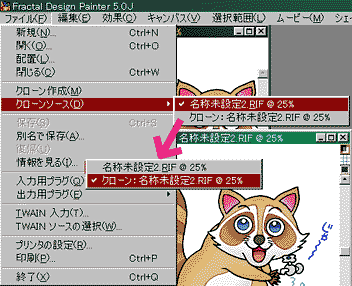
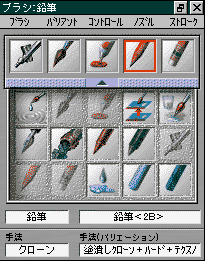
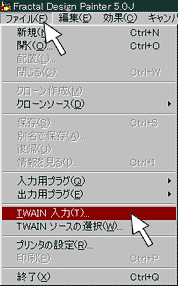
丂偙偙偱峴偆嶌嬈偺愢柧 偙偙偱偼丄俹倎倝値倲倕倰俆偺傒傪巊偭偰僗僉儍僫偐傜夋憸傪庢傝崬傒丄嵤怓偡傞傑偱傪彂偒傑偡丅 丂偁偔傑偱傕巹偺昤偒曽偱偺嶌嬈庤弴偱偡丅
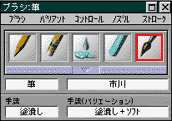
俥倧倰丂倂倝値倓倧倵倱 |
|
仭 |
仭 |
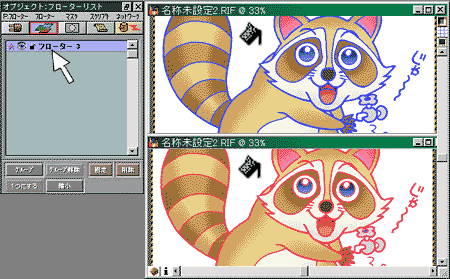
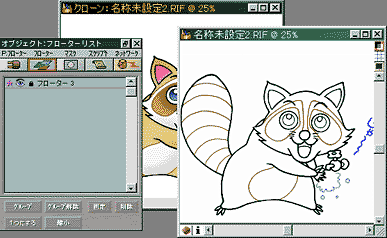
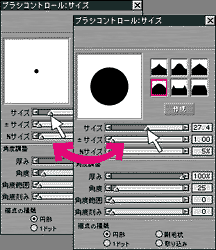
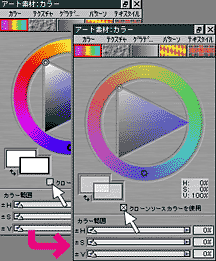
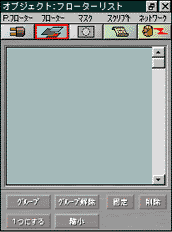
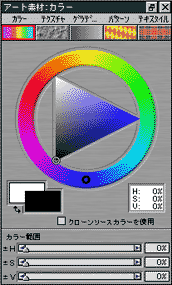
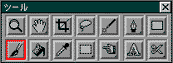
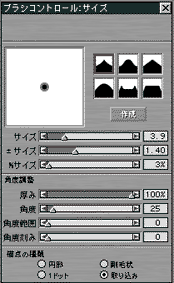
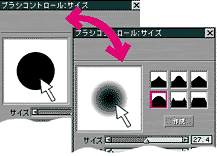
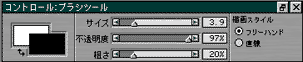
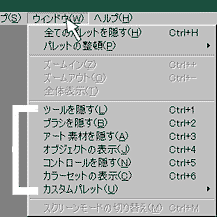
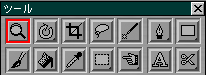
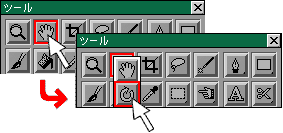
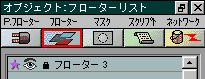
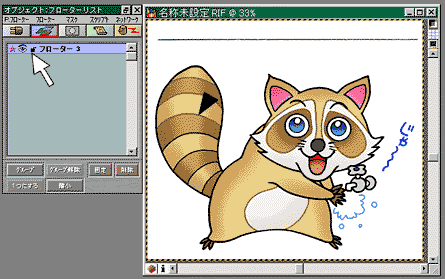
偙傟偼丄俹倎倝値倲倕倰俆偱嶌嬈傪偡傞嵺偵昁梫側僐儞僩儘乕儖儃僢僋僗偱偡丅 丂 丂 丂丂偙傟偼庡偵僼儘乕僞乕傗儅僗僋偺僐儞僩儘乕儖傪偡傞堊偵巊偄傑偡丅摿偵偙偺俀偮偼巊偆偺偱昁偢弌偟偰偍偄偰偔偩偝偄丅 丂 丂丂僼儘乕僞乕昞帵偺堦棗 僼儘乕僞乕慖戰丒丂昞帵丒昤夋壜擻 僼儘乕僞乕慖戰丒丂昞帵丒昤夋晄擻乮儘僢僋乯 僼儘乕僞乕慖戰丒斲昞帵丒昤夋晄擻乮儘僢僋乯 僼儘乕僞乕夝彍丒丂昞帵丒昤夋晄擻乮儘僢僋乯 僼儘乕僞乕夝彍丒斲昞帵丒昤夋晄擻乮儘僢僋乯 丂 丂丂偙傟偼僇儔乕偺曄峏丄偦偺懠僌儔僨乕僔儑儞傗僥僋僗僠儍偺曄峏側偳傪峴偆傕偺偱偡丅 丂 丂 丂乮昞帵偝傟偰偄傞僐儞僩儘乕儔乕偼庡偵僇儔乕傪曄峏偡傞傕偺偱丄恀拞偺僷儗僢僩柤偼乭嵤搙乛柧搙僩儔僀傾儞僌儖乭偱偡丅乯 |
|
仭 |
仭 |
|
|
仭 |
仭 |
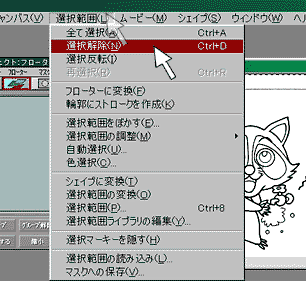
偦偺懠偵俶俤倂僽儔僔乮怴婯僽儔僔傊偺僔儑乕僩僇僢僩乯側偳偑偁傝傑偡偑丄偙傟偼昁梫柍偄帪偼偟傑偭偰偍偄偰偐傑傢側偄偱偟傚偆丅 丂
|
|
仭 |
仭 |
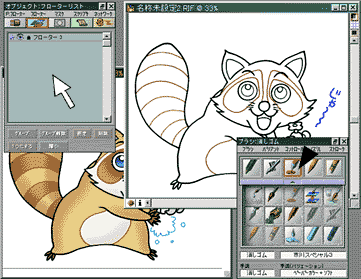
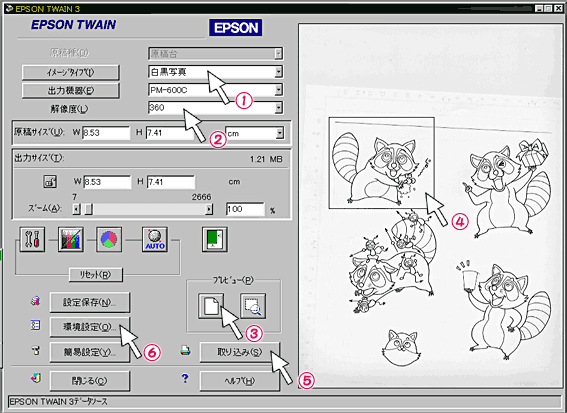
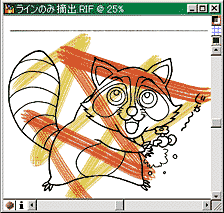
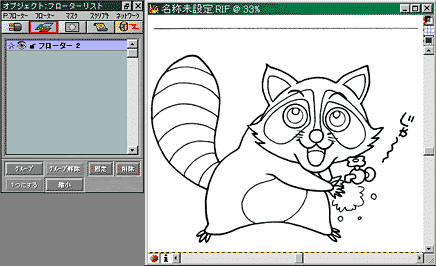
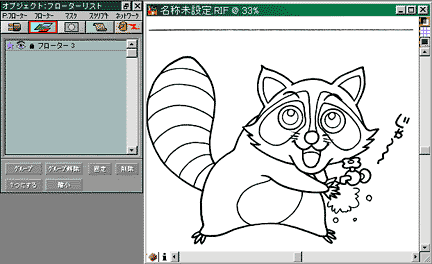
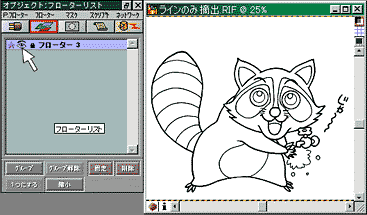
丂丂傑偢偼尦奊傪庢傝崬傑柍偄偲嶌嬈偵側傝傑偣傫丅 巹偺応崌俤俹俽俷俶偺俧俿俈侽侽侽俽傪巊梡偟偰傑偡偺偱丄偦傟傪椺偵偟傑偡丅
|
|
仭 |
仭 |
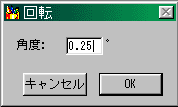
僗僉儍儞偑廔傢偭偨傜崱搙偼偦偺俢俙俿俙傪壓揾傝弨旛偵峴偔慜偵挷惍偟傑偡丅 丂偨偄偰偄塃偐嵍偵孹偄偰偄傞偺偱惓埵抲偵夞揮偟傑偡丅婥偵側傜側偄傛偆側傜旘偽偟傑偟傚偆丅 |
|
仭 |
仭 |
偨偄偰偄偼偙偺傛偆偵幬傔偵側偭偰偄傑偡丅 忋偺奊偺幬傔偺儔僀儞偼壓奊傪昤偄偨帪偵偁傜偐偠傔暯峴偺栚埨偵擖傟偰偍偄偨儔僀儞偱偡丅暯峴偵憱偭偨儔僀儞偼僈僀僪偱偡丅 伀 丂 丂丂傑偢暯峴偑暘偐傞傛偆偵偟傑偡丅 丂 丂丂乽僉儍儞僶僗乿仺乽儖乕儔乕乿乭儖乕儔乕偺昞帵乭傪慖戰偟傑偡丅 丂 丂丂僉儍儞僶僗偺暎偵弌偰偒偨儖乕儔偐傜暯峴偺栚埨偵偱偒傞晹暘偵僈僀僪傪昞帵偟傑偡丅 丂丂乮尦奊偵暯峴偑暘偐傞儔僀儞傪偁傜偐偠傔擖傟偰偍偔偲曋棙偱偡丅乯 丂 丂丂乮僈僀僪傪堷偒弌偡偵偼丄儖乕儔乕偺忋偵僇乕僜儖傪帩偭偰偄偒丄僪儔僢僌偟偰僗儔僀僪偡傟偽弌偰偒傑偡丅僈僀僪偑弌側偄応崌偼乽僉儍儞僶僗乿仺乽僈僀僪乿乭僈僀僪偺昞帵乭傪僠僃僢僋偟傑偡丅暯峴偺僈僀僪偑傎偟偄応崌偼嵍偺儖乕儔乕丅悅捈偑傎偟偄応崌偼忋偺儖乕儔乕傜堷偒弌偟傑偡丅乯 悢抣偼帺暘偱挷惍偟傑偡丅丂 夞揮偡傞偙偲偱惓埵抲偵側傝傑偟偨丅 伀 丂 丂丂夞揮偝偣傑偡丅 丂 丂丂乽岠壥乿仺乽曄宍乿仺乽夞揮乿偱暯峴偵側傞傛偆偵挷惍偟傑偡丅 丂 丂丂俹倎倝値倲倕倰俆偼僾儗價儏乕偑柍偄偺偱偪傚偭偲戝曄丄幐攕偟偨傜乭俠倲倰倢乭亄乭倅乭傕偟偔偼乽曇廤乿仺乭尦偵栠偡乭偱傗傝捈偟傑偟傚偆丅 丂 丂丂夞揮偼侾夞偱惓埵抲偵側傞傛偆偵偟傑偟傚偆丅夞揮偵夞揮傪廳偹傞偲夋憸偑傏傗偗偰偒傑偡偺偱拲堄偱偡丅 仩 曇廤傪偡傞偲彑庤偵僼儘乕僞乕偵曄姺偝傟傑偡偺偱丄僉儍儞僶僗偵揬傝晅偗偰偟傑偄傑偡丅 丂 丂丂僙僢僩偱偒偨傜丄夋憸偑僼儘乕僞乕乮仏侾乯偵側偭偰偄傞偼偢側偺偱乽僆僽僕僃僋僩丗僼儘乕僞乕儕僗僩乿偺塃壓偵偁傞乽屌掕乿傪僋儕僢僋偡傞偐丄乽僆僽僕僃僋僩丗僼儘乕僞乕儕僗僩乿偺乽僼儘乕僞乕乿仺乭屌掕乭偱僉儍儞僶僗偵揬傝晅偗傑偡丅 丂 丂丂儖乕儔乕傗僈僀僪偑幾杺側偼偢側偺偱乽僉儍儞僶僗乿仺乽儖乕儔乕乿乭儖乕儔乕傪塀偡乭偲丄乽僉儍儞僶僗乿仺乽僈僀僪乿乭僈僀僪傪塀偡乭偱塀偟傑偟傚偆丅
丂 |
|
仭 |
仭 |
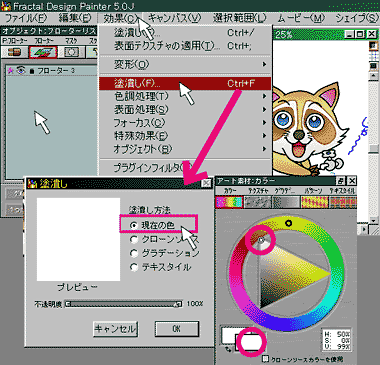
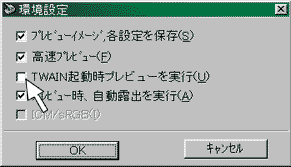
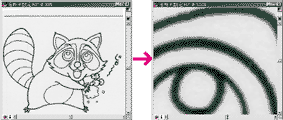
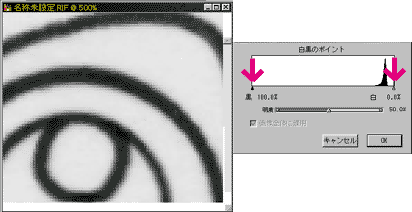
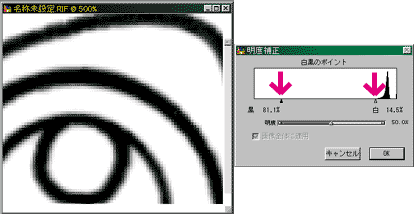
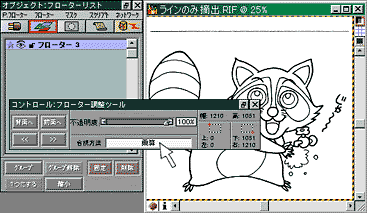
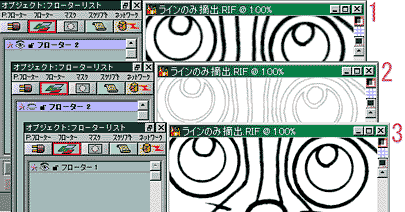
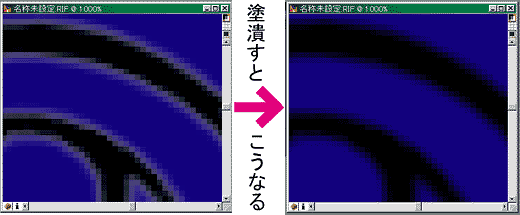
師偼丄僗僉儍僫傪巊偭偰夋憸傪庢傝崬傫偩応崌丄昁偢偛傒傗巻帺懱偺怓丄傑偨昞柺偺墯撌偑塭偲側偭偰庢傝崬傑傟傑偡偺偱丄偦傟傪張棟偟傑偡丅 俠俧傪嶌惉偡傞応崌丄偙傟偼幾杺偵側傞偺偱丄庡慄偺崟偲攚宨偺敀偺傒偵偟傑偡丅乮偦傟傪惗偐偟偨偄応崌偼柍帇偟傑偟傚偆丅乯 丂 偙偙偱堦搙僶僢僋傾僢僾偟偰偍偔傛偆偵偟傑偟傚偆丅屻乆昁梫偵側傞偐傕偟傟傑偣傫丅 丂伀 曄壔偑椙偔暘偐傞戝偒偝側傜500攞偠傖側偔偰傕偐傑偄傑偣傫丅 丂 丂丂庢傝崬傫偩夋憸傪俆侽侽攞乮拵娽嬀僣乕儖傕偟偔偼丄俠倲倰倝亄僗儁乕僗僶乕乯偔傜偄偵偟偰丄傛偔曄壔偑尒偊傞忬懺偵偟傑偡丅 丂 丂丂夋憸帺懱偺奼戝偠傖側偔昞帵偺奼戝偱偡丅擮偺偨傔丅乮丱丱乯 仩 伀 尦偺夋憸偲挷惍屻偺夋憸偺報徾偑曄傢傜側偄傛偆偵拲堄偟側偑傜挷惍偟傑偡丅傕偪傠傫丄傢偞偲曄偊傞応崌傕偁傞偺偱偦偺帪偼帺暘側傝偵挷惍偟偰傒偰壓偝偄丅 丂 丂丂柧搙傪挷惍偟傑偡丅 丂 丂丂乽岠壥乿仺乽怓挷張棟乿仺乽柧搙曗惓乿偵峴偒傑偡丅 丂 丂丂儌僲僋儘偱庢傝崬傫偩偲偟偰崟懁乮嵍乯偵彮偟偲丄敀懁乮塃乯偵崅偔嶳偑偁傝傑偡丅夋憸傪尒側偑傜僐儞僩儘乕儖偡傞偺偱偡偑丄栚埨偲偟偰敀懁偺嶳偺撪懁乮嵍乯偺壗傕側偄強傑偱仮傪僗儔僀僪偝偣丄偦傟偲摨偠嫍棧仯傪撪懁乮塃乯偵僗儔僀僪偝偣傟偽偄偄嬶崌偵側傝傑偡丅傕偪傠傫夋憸偵傛偭偰庒姳曄傢傞偺偱夋憸偺儔僀儞偑尭悐丄傑偨偼嫮挷偝傟夁偓偰側偄偐帺暘偺栚偱尒偰挷惍偟傑偟傚偆丅 丂 丂廔傢偭偨傜丄崟偑偟偭偐傝弌偰偄傞偐妋擣偡傞堊偵夋憸偺崟偄儔僀儞乮傾儞僠僄僀儕傾僗乮仏俁乯晹暘偼懯栚乯傪僗億僀僩僣乕儖偱庢偭偰僠僃僢僋偟傑偟傚偆丅拞搑敿抂偵僌儗乕偩偲屻乆偙偙偵栠偭偰傗傝捈偝側偔偰偼側傜側偄塇栚偵娮傞壜擻惈偑偁傝傑偡丒丒丒丅 丂 丂丂偦偺屻丄儔僀儞偺廋惓媦傃丄僑儈傪庢偭偨傜壓奊偺姰惉偱偡丅 丂丂偦傟偼丄夞揮僣乕儖偱偡丅忋偱愢柧偟偨僉儍儞僶僗偺夞揮偲偼堘偄丄壖憐揑偵夞揮偝偣偰昤夋偡傞婡擻偱俹倎倝値倲倕倰俆偺乭昤偔堊偺僜僼僩乭傪幚姶偱偒傞嫮椡側晹暘偱偡丅巊梡曽朄偼僔儑乕僩僇僢僩僉乕乭俤乭丄傕偟偔偼僣乕儖偺夞揮偱慖戰丅屻偼夋柺傪僪儔僢僌偟偨傑傑摦偐偣偽夞揮偟傑偡丅尦偺埵抲偵栠偡帪偼夋柺傪堦搙僋儕僢僋偡傟偽俷俲丅傒側偝傫傕巻偵彂偔偲偒偼夞偟側偑傜昤偒傑偡傛偹丅曋棙偱偡丅 仩 丂乭傾儞僠僄僀儕傾僗乭偲偼丄偙偺応崌偱尵偆偲丄敀偲崟偺嫬奅偵偁傞儔僀儞傪妸傜偐偵尒偣傞偨傔偺傏偐偟晹暘偺偙偲丅 丂 |
|
仭 |
仭 |
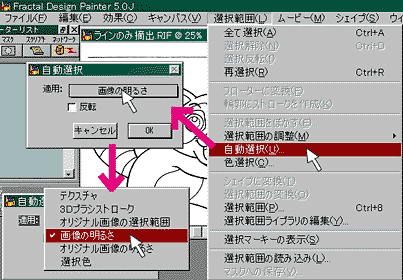
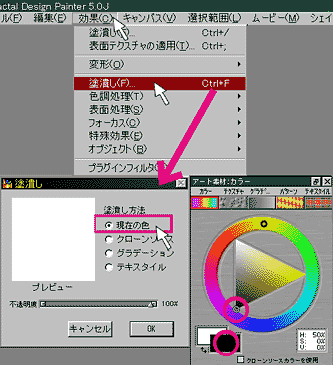
偝偰丄偄傛偄傛怓揾傝偺壓弨旛偱偡丅偙偙偱偼庡慄偵塭嬁傪梌偊側偄傛偆偵丄怓傪揾傞晹暘偲庡慄偲傪暘夝偡傞嶌嬈傪峴偄傑偡丅 偙傟傪偡傞偙偲偵傛偭偰鉟楉偵偟偐傕憗偔僇儔乕嶌嬈傪峴偆偙偲偑偱偒傑偡丅 丂
|
|
仭 |
仭 |
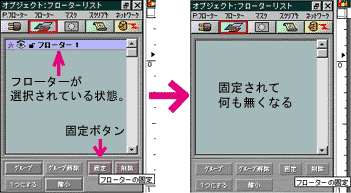
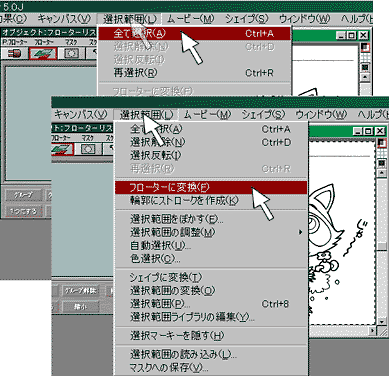
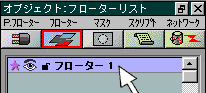
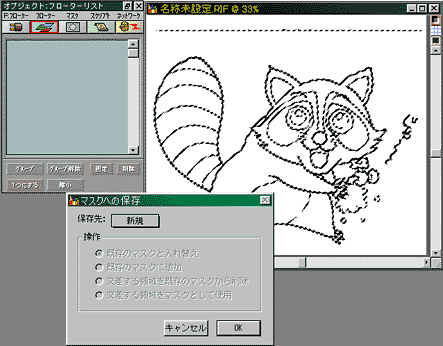
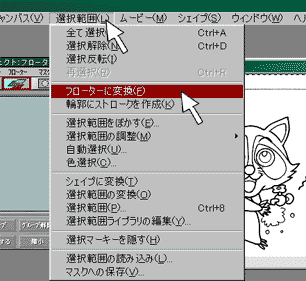
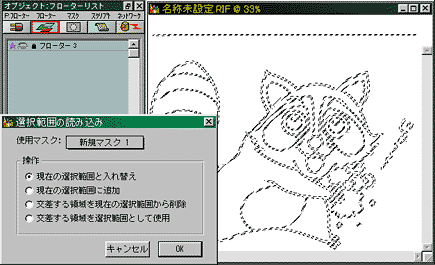
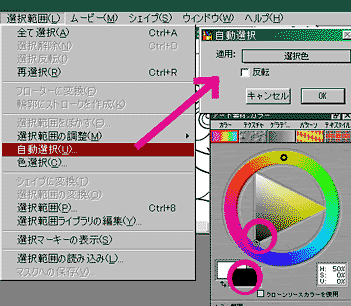
偙偪傜偼杮奿揑偵嶌傝崬傓帪偵曋棙側曽朄偱偡丅 伀 丂侾丏 丂 丂丂壓奊傪弨旛偟偨忬懺偱乽慖戰斖埻乿仺乽帺摦慖戰乿偱乭夋憸偺柧傞偝乭傪慖戰偟俷俲偟傑偡丅 俷俲屻丄儅僗僋偵搊榐偝傟偰尦偺夋柺偵栠傝傑偡丅 伀 丂俀丏 丂 丂丂慖戰儔僀儞乮仏係乯偑夋柺偵弌偰傞忬懺偱乽慖戰斖埻乿仺乽儅僗僋傊偺曐懚乿乭怴婯乭偱搊榐偟傑偡丅 丂 丂丂乮屻偵慖戰斖埻傪庢傞偨傔偺儔僀儞傪嶌傞堊偺傕偺乯 伀 僆僽僕僃僋僩丗僼儘乕僞乕偵庡慄傪揈弌偟偨僼儘乕僞乕偑嶌惉偝傟傑偡丅 丂俁丏 丂丂師偵慖戰儔僀儞偑夋柺偵弌偰傞忬懺偱乽慖戰斖埻乿仺乽僼儘乕僞乕偵曄姺乿傪僋儕僢僋偟偰丄儔僀儞偺僼儘乕僞乕傪嶌傝傑偡丅 丂丂乽僆僽僕僃僋僩丗僼儘乕僞乕儕僗僩乿偵僼儘乕僞乕偑嶌惉偝傟傟偽俷俲偱偡丅 丂乭慖戰儔僀儞乭丂惓幃柤徧偑暘偐傜側偄偺偱巹偑彑庤偵偮偗偰傞柤慜偱偡丅慖戰斖埻傪庢偭偨帪偆偹偆偹偲摦偔揰慄偺偙偲偱偡丅 |
|
仭 |
仭 |
|
|
仭 |
仭 |
|
|
仭 |
仭 |
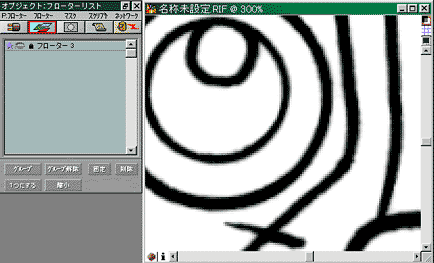
丂丂僼儘乕僞乕偵偟偨儔僀儞帺懱傪壛岺偟偨偄応崌偼丄僼儘乕僞乕偱偼側偔偦偺僼儘乕僞乕偵奩摉偡傞儅僗僋偺曽偐傜傪曇廤偡傞偺偱偡偑丄偦傟偼暿偺崁偱彂偒傑偟傚偆丅 丂丂丂僶僢僋偵怓傪揾傞偲偒偼僉儍儞僶僗偱張棟偟傑偡丅 丂丂丂儅僕僢僋儚儞僪僣乕儖偱慖戰斖埻傪庢偭偰偦偺拞傪昤夋丅 丂丂丂偙偙偵彂偄偰偁傞偙偲偼丄怓揾傝偺尦傪嶌傞嶌嬈偱偡丅屻偼墳梡偟偩偄偱偄傠傫側傕偺偑嶌傟傑偡丅 丂 |
|
仭 |
仭 |
|
|
仭 |
仭 |
|
|
仭 |
仭 |
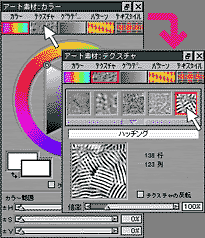
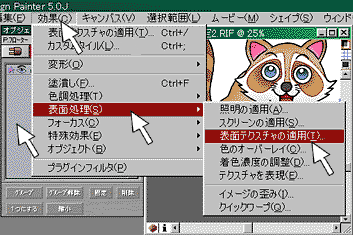
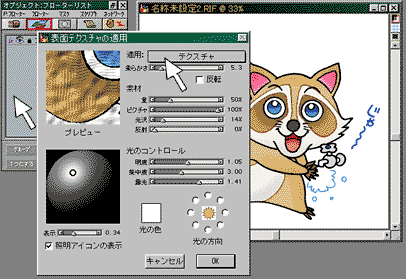
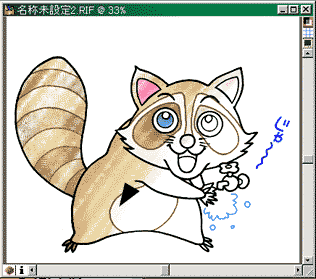
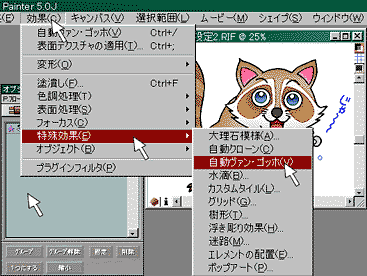
丂 伀 伀 伀 姰惉 丂丂偙偺応崌偼僼儘乕僞乕偺庡慄偼偦偺傑傑偱丄僉儍儞僶僗偺揾傝偺傒偵岠壥傪偮偗偰傒傑偡丅 丂 丂 嘋丂 丂 丂 丂丂侾丏傾乕僩慺嵽丗僥僋僗僠儍偱丄揔墳偟偨偄僥僋僗僠儍傪慖戰偟傑偡丅 丂 丂 丂丂俀丏乽岠壥乿仺乽昞柺張棟乿仺乭昞柺僥僋僗僠儍偺揔墳乭偱僐儞僩儘乕儖儃僢僋僗傪昞帵偟傑偡丅 丂 丂 丂丂俁丏揔梡丗偺晹暘傪乭僥僋僗僠儍乭偵偟傑偡丅 丂 丂 丂丂係丏屻偼丄僗儔僀僪僶乕傪曄壔偝偣偰挷惍偟偰俷俲儃僞儞傪墴偟傑偡丅 丂 丂 丂 丂仏丂偙偺僥僋僗僠儍偼乽傾乕僩慺嵽丗僥僋僗僠儍乿偱慖傫偱偄傞傕偺傪巊梡偟傑偡丅偄傠傫側儁乕僷乕偑偁傞偺偱帋偟偰傒傞偲偄偄偱偡偹丅 |
|
仭 |
仭 |
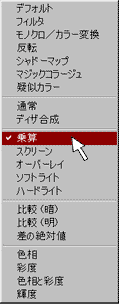
伀 丂 丂丂僋儘乕儞傪嶌惉偟傑偡丅 丂丂乽僼傽僀儖乿仺乽僋儘乕儞嶌惉乿偱嶌惉偟傑偡丅 伀 丂 丂丂偦偺傑傑偩偲尦偺夋憸偑僋儘乕儞埖偄偲側偭偰偄傞偺偱怴偟偔嶌偭偨曽傪僋儘乕儞偵巜掕偟傑偡丅 丂 丂丂乽僼傽僀儖乿仺乽僋儘乕儞僜乕僗乿乭僋儘乕儞丗丒丒丒丒乭傪巜掕偟傑偡丅 丂丂乮偦偺懠偺嶌嬈偱僋儘乕儞傪埖偆応崌丄暋悢屄偺僋儘乕儞偑偁傞応崌側偳傕偙偙偱巜掕偟傑偡丅乯 伀 伀 丂丂 丂丂尦偺僂僀儞僪僁偵傕偳傝僉儍儞僶僗傪敀偔揾傝偮傇偟傑偡丅 丂 丂 嘋丂 丂 丂 丂丂乽岠壥乿仺乽揾捵偟乿乭尰嵼偺怓乭偱揾捵偟傑偡丅 丂丂乮偙偺帪僇儔乕偑敀偵側偭偰偄傞偙偲傪妋擣偟傑偡丅乯 丂 丂 丂 丂丂僉儍儞僶僗偑敀偔揾捵偝傟傑偟偨丅 伀 丂 丂僽儔僔偺岠壥傪慖傇丅 丂丂偙偺応崌偺愝掕偼壓婰偺捠傝偱偡丅 丂乽僽儔僔丗墧昅僐儞僩儘乕儖儃僢僋僗偺壓乿乮暥帤偺忋傪僋儕僢僋偡傞偲儕僗僩偑偱傑偡丅乯 丂丂丂丂丒墧昅丂丂丒丂墧昅亙俀俛亜 丂丂丂丂丒庤朄丂丗丂僋儘乕儞丂丂丂丒庤朄乮僶儕僄乕僔儑儞乯丂丗丂揾捵偟僋儘乕儞亄僴乕僪亄僥僋僗僠儍 伀 姰惉 丂 丂丂弨旛偑偱偒偨傜乽傾乕僩慺嵽丗僥僋僗僠儍乿偱岠壥傪偮偗偨偄儁乕僷乕傪慖傃丄懕偄偰乽僽儔僔僐儞僩儘乕儖丗僒僀僘乿偱僽儔僔偺僒僀僘傪寛傔偰昤偒傑偡丅 丂 丂丂偙傟偼僋儘乕儞偺夋憸傪偙偡傝偮偗偰偄傞偲偄偆姶妎偱昤偒傑偟傚偆丅 丂 丂丂僽儔僔僒僀僘偺曄峏丅僇乕僜儖偺晹暘乭僒僀僘乭偺僗儔僀僪偱挷惍偟傑偡丅 仏丂偙偺僋儘乕儞岠壥偼偄傠傫側慻傒崌傢偣偱偄傠傫側岠壥偑弌偣傞偺偱帺暘偱帋偟偰傒傑偟傚偆丅巚偄傕傛傜側偄岠壥偑弌傞応崌偁傝傑偡偺偱偨傔偟偰傒偰偹丅 |
|
仭 |
仭 |
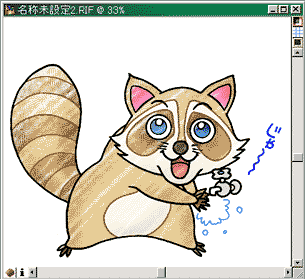
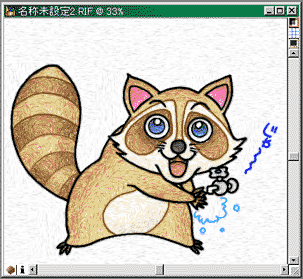
伀 丂 丂丂僋儘乕儞傪嶌惉偟傑偡丅 丂丂乽僼傽僀儖乿仺乽僋儘乕儞嶌惉乿偱嶌惉偟傑偡丅 伀 丂 丂丂偦偺傑傑偩偲尦偺夋憸偑僋儘乕儞埖偄偲側偭偰偄傞偺偱怴偟偔嶌偭偨曽傪僋儘乕儞偵巜掕偟傑偡丅 丂丂乽僼傽僀儖乿仺乽僋儘乕儞僜乕僗乿乭僋儘乕儞丗丒丒丒丒乭傪巜掕偟傑偡丅 丂丂乮偦偺懠偺嶌嬈偱僋儘乕儞傪埖偆応崌丄暋悢屄偺僋儘乕儞偑偁傞応崌側偳傕偙偙偱巜掕偟傑偡丅乯 伀 丂 丂丂尦偺夋憸偵傕偳傝僉儍儞僶僗傪敀偔揾捵偟傑偡丅 丂丂乽岠壥乿仺乽揾捵偟乿乭尰嵼偺怓乭乮敀偵側偭偰偄傞偙偲傪妋擣偟傑偡丅乯 伀 丂 丂丂偙偺応崌偼乽僽儔僔丗傾乕僥傿僗僩乿傪慖戰偟傑偡丅 丂丂壓偺僽儔僔愝掕偼師偺傛偆偵側傝傑偡丅 丂丂丂丒丂傾乕僥傿僗僩丂丂丂丒丂帺摦僑僢儂僞僢僠 丂丂丂丒丂庤朄丂丗丂揾捵偟丂丂丒丂庤朄僶儕僄乕僔儑儞丂丗丂揾捵偟亄僜僼僩 伀丂 姰惉 丂丂僽儔僔傪慖傫偩傜帺摦張棟偱偡丅丂 丂 丂 丂丂乽岠壥乿仺乽摿庩岠壥乿仺乭帺摦償傽儞丒僑僢儂乭偱昤夋奐巒丅 丂 丂丂偳傫側奊偱傕寍弍嶌昳偲側傝傑偡丅偙傟偼傗偭偰傒傞偲傃偭偔傝偱偡丅 丂 丂 丂夋憸偺戝偒偝偲搵嵹儊儌儕偺梕検偵傛傝寁嶼帪娫偑曄壔偟傑偡丅戝偒偡偓偵偼拲堄偱偡偹丅 丂仏偙偺帺摦張棟偼乽傾乕僥傿僗僩乿僽儔僔埲奜偺懠偺偳傫側僽儔僔偱傕揔墳偡傞偙偲偑偱偒傑偡丅 丂丂偦偺応崌偼岲偒側僽儔僔傪慖傫偱乽傾乕僩慺嵽丗僇儔乕乿偺壓偺乭僋儘乕儞僜乕僗僇儔乕偺巊梡乭偵僠僃僢僋傪擖傟丄俆丏偐傜僠儍儗儞僕偟偰傒傑偟傚偆丅偙偺偲偒丄僽儔僔僒僀僘傕廳梫側偺偱曄壔偝偣側偑傜偨傔偟偰傒傞曽偑偄偄偱偟傚偆丅
|
|
仭 |
仭 |
丂 旛峫 丂俹倎倝値倲倕倰偺俠俢亅俼俷俵偵偼丄僽儔僔傗僥僋僗僠儍側偳丄僀儞僗僩乕儖偝傟偰偄傞慺嵽埲奜偵偨偔偝傫偺庬椶偑擖偭偰偄傑偡丅偦傟偧傟偺崁栚偱儔僀僽儔儕偺曇廤偑偱偒傞偺偱丄僨僼僅儖僩偺傕偺偱暔懌傝側偄曽偼偦偙偐傜僠儑僀僗偡傞偺傕偄偄偐傕偟傟傑偣傫丅巹傕丄昁梫側偄僽儔僔傗僥僋僗僠儍傗僌儔僨乕僔儑儞偼嶍彍偟偰丄巊偄偦偆側傕偺傗柺敀偄傕偺偩偗俠俢亅俼俷俵偐傜庢傝弌偟偰巊偭偰傑偡丅 丂傑偨丄偦偺応崌偺拲堄偼丄偁傑傝偨偔偝傫偺傕偺傪撉傒崬傑偣傞偲俹倎倝値倲倕倰偺婲摦偑抶偔側傝丄偟偐傕儊儌儕傪徚旓偟偰偟傑偄傑偡偺偱揔搙偱傗傔偰偍偒傑偟傚偆丅 丂 埲忋俠俧偺昤偒曽俹倎倝値倲倕倰俆偺愢柧偱偟偨丅 |
|
仭 |
仭 |
丂
|

















 仩
仩




























 丂
丂